지난 주 발표를 하면서 아톰(Atom) 에디터를 사용해 보았습니다. 평소에는 웹스톰을 사용하기 때문에 웹스톰 프리젠테이션 모드로 띄워서 발표하려고 했지만, 아톰 에디터의 기능을 사용해 보고 싶었기 때문입니다. 바로 에디터를 스타일시트로 꾸미는 기능입니다. 아톰은 HTML로 되어있어서 연결된 스타일시스트를 재정의하면 에디터 외모를 변경할 수 있습니다.
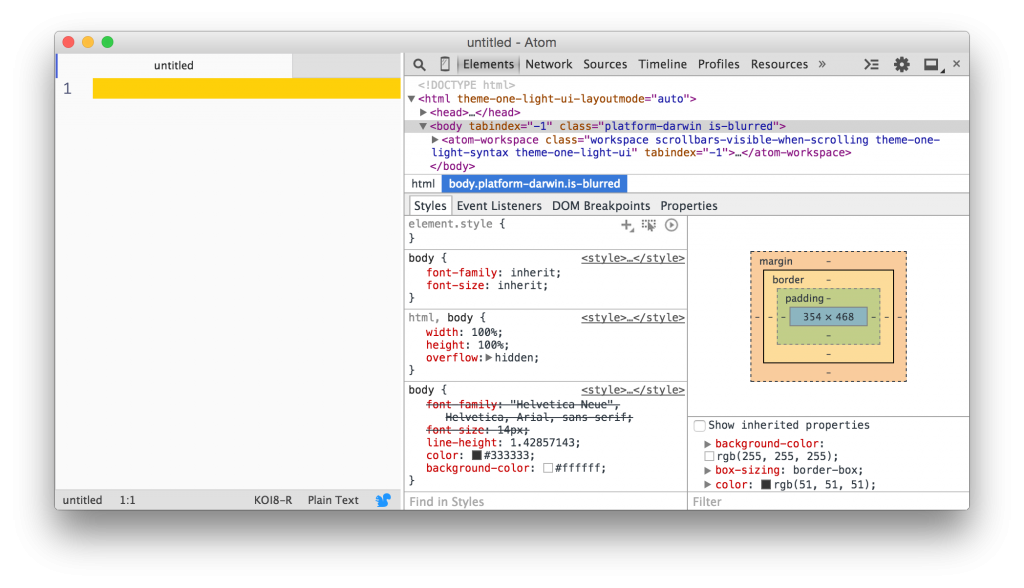
View > Developer > Toggle Developer Tools 메뉴를 클릭하면 크롬 개발자 툴을 볼수 있습니다.

개발자 툴은 크롬과 동일하게 동작합니다. 돋보기 버튼을 클릭하면 HTML 문서요소를 들여다 볼수 있고 클래스 정의를 수정하면 바로 에디터에 적용됩니다.
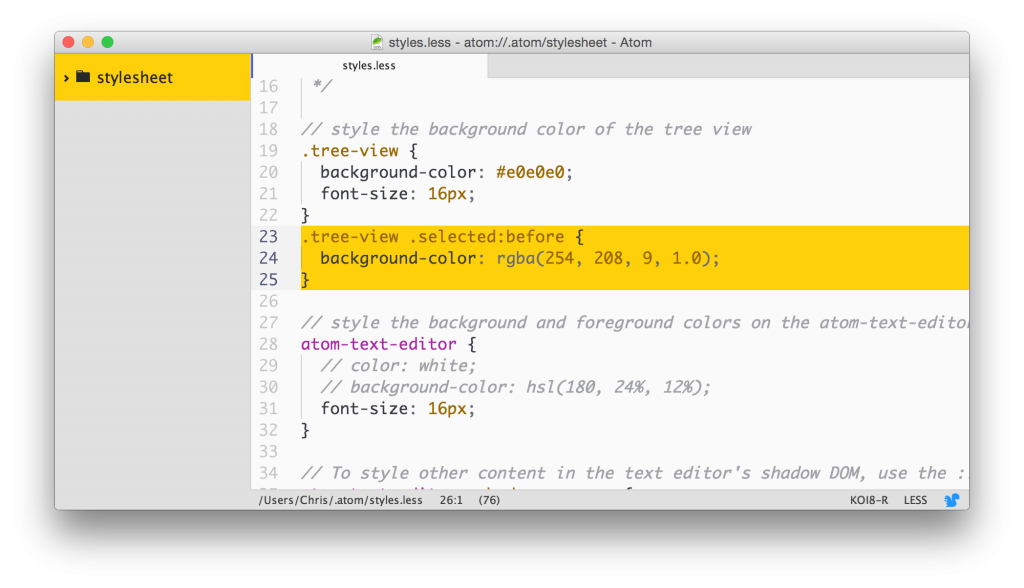
스타일시트는 LESS 문법으로 작성되어 있습니다. 환경설정 페이지의 테마 메뉴로 이동하면 상단에 your stylesheet 링크가 있습니다. 클릭하면 바로 스타일시트 파일로 이동하는데 홈폴더의 ~/.atom/styles.less 파일이 열립니다. 이곳에서 에디터 외모를 편집할 수 있습니다.
프리젠테이션을 위해 (1) 텍스트 에디터의 글자 크기를 키우고 커서가 있는 줄과 선택한 줄을 노란색으로 강조하였습니다. (2) 좌측에 트리뷰에도 글자크기를 키우고 선택한 파일 및 폴더는 노란색으로 강조하였습니다. 아래 코드를 참고하세요.
// 트리뷰 글자색
.tree-view {
font-size: 16px;
}
// 트리뷰 선택 파일 강조
.tree-view .selected:before {
background-color: rgba(254, 208, 9, 1.0); // Yellow
}
// 에디터 글자 크기
atom-text-editor {
font-size: 16px
}
// 에디터 현재 줄과 선택 줄 강조
atom-text-editor::shadow .selection .region, :host .selection .region,
atom-text-editor::shadow .line.cursor-line, :host .line.cursor-line {
background-color: rgba(254, 208, 9, 1.0); // Yellow
}