
어드민 웹개발에 적합하다
초반엔 고객이 사용하는 제품에만 몰두하는 경향이 있다. 웹인지 모바일인지, 어떤 디자인으로 갈건지에 대해 적잖케 고민한다.
어느 정도 구상하다보면 자연스럽게 서비스 운영에 대한 생각으로 넘어간다. 운영은 데이터를 관리하는 것을 말한다. 마케팅 전략이나 서비스 정책에 따라 데이터를 수시로 변경해야하는데 쿼리를 직접 날리지 않을거라면 어드민 도구가 반드시 필요하다. 보통은 브라우져로 사용할 수 있는 웹 대시보드를 만드는데, 이것이 또 하나의 개발 프로젝트 규모로 커진다.
고객 서비스를 만드는 것처럼 어드민을 개발할 때도 "디자인 - 기획 - 개발 - QA" 라는 전체 개발 프로세스가 필요할까? 이것은 프로덕트 개발 조직의 규모에 따라 판단할 수 있을것 같다. 비교적 작은 조직이라면 (10명 미만의 개발자, 디자이너는 1명 있거나 없는 경우, QA도 없는 경우) 전체 개발 플로우 대로 일하는 것이 자못 부담스럽다.
가장 쉽게 대체할수 있는 것이 디자인 영역이다. 트위터 부트스트랩을 포함한 꽤 수준높은 UI 프레임웍을 사용하면 손쉽게 제품을 만들어 낼 수 있다. 그러나 UX적인 사고없이 사용하면 "예쁜 쓰레기"를 만들 수도 있다.
어드민 개발할 때 고민은 두 가지다.
- 완성도 높은 UI 프레임웍을 쓰고 싶다.
- 좋은 UX를 만들고 싶다.
앤트 디자인은 두 질문에 괜찮은 답이 될 수 있다. 알리바바 그룹에서 사랑을 가지고 제작한 (Made with ❤ by AFX) 이것의 디자인 철학은 좋은 UX에 대한 현실적인 고민을 얘기한다. 그리고 플래폼 별로 출시한 솔루션은 꽤 훌륭한 디자인의 웹 어드민을 만들어 낼 수 있다.

디자인 원칙이 현실적이다
앤트 디자인은 10가지 디자인 원칙을 얘기하고 각 원칙을 사례 중심으로 설명한다.
- 근접성 (Proximity)
- 정렬 (Alignment)
- 대조 (Contrast)
- 반복 (Repetition)
- 직관적으로 만들어라 (Make it Direct)
- 화면에 머물러라 (Stay on the Page)
- 가볍게 유지하라 (Keep it Lightweight)
- 가이드를 제공해라 (Provide an Invitation)
- 트랜지션을 사용하라 (Use Transition)
- 즉각적인 반응 (React Immediately)
예를들어 "화면에 머물러라"라는 6번 원칙을 소개하면 이렇다.
새로운 페이지로 이동하지 말고 같은 페이지에서 해결해라. 페이지 갱신이나 이동은 사용자를 장님으로 만들고 의식의 흐름를 방해한다. (Solve most of problems on the same page and avoid a new one, because the page refresh and forwarding can lead to change blindness, in addition to disrupting the user’s mental flow.)
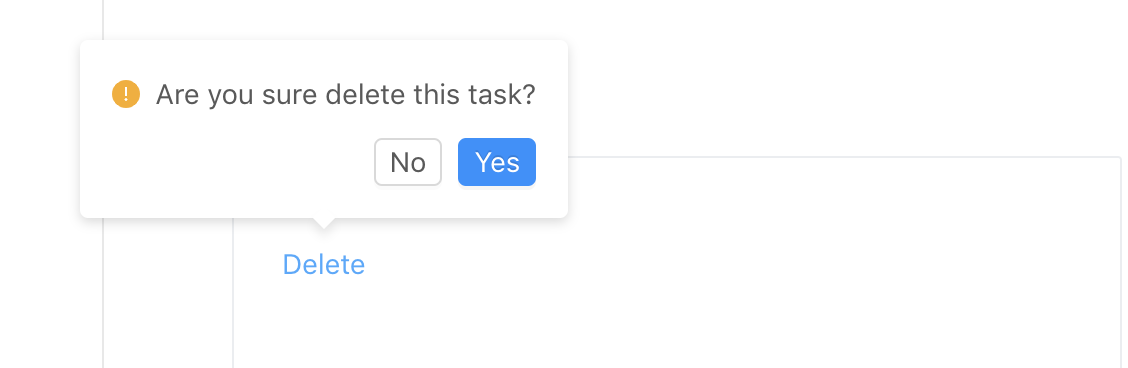
삭제 링크가 있다고 하자. 링크를 클릭하면 한 번 더 사용자에게 확인하기 위해 다이얼로그를 띄운다.
아마도 브라우져 기본 확인창(window.confirm())을 띄울지 모른다. 아니면 UI 프레임웍에서 제공하는 모달창을 중앙에 띄우기도 한다. 모달 외에는 어둠게 딤(Dim)처리를 할테고......
앤트 디장인의 Popconfirm 컴포넌트는 클릭한 링크 근처에 다이럴로그를 띄운다. 클릭 액션이 있는 곳에 다이얼로그를 띄워 유저가 즉각 응답할 수 있게끔 하는 것이다. 화면 상단에 띄우는 브라우저 얼럿이나 중앙 모달은 사용자 시선을 흐트릴수 있기 때문에 이렇게 하는 것이라고 말한다.

10개의 디자인 원칙을 읽다보면 좋은 UX에 대한 그들의 생각이 무엇인지 감이 온다.
앤트를 아는만큼 더 좋은 UX를 만들수 있다
이러한 원칙 아래 각 플래폼 별로 제품을 제공한다. 대표적인 것이 리액트와 앵귤러로 구현한 컴포넌트다. 이 컴포넌트 갯수만 해도 무려 54개다.
기본적인 버튼, 그리드, 폼 컴포넌트가 잘 나와서 어드민 만드는데는 충분하다.
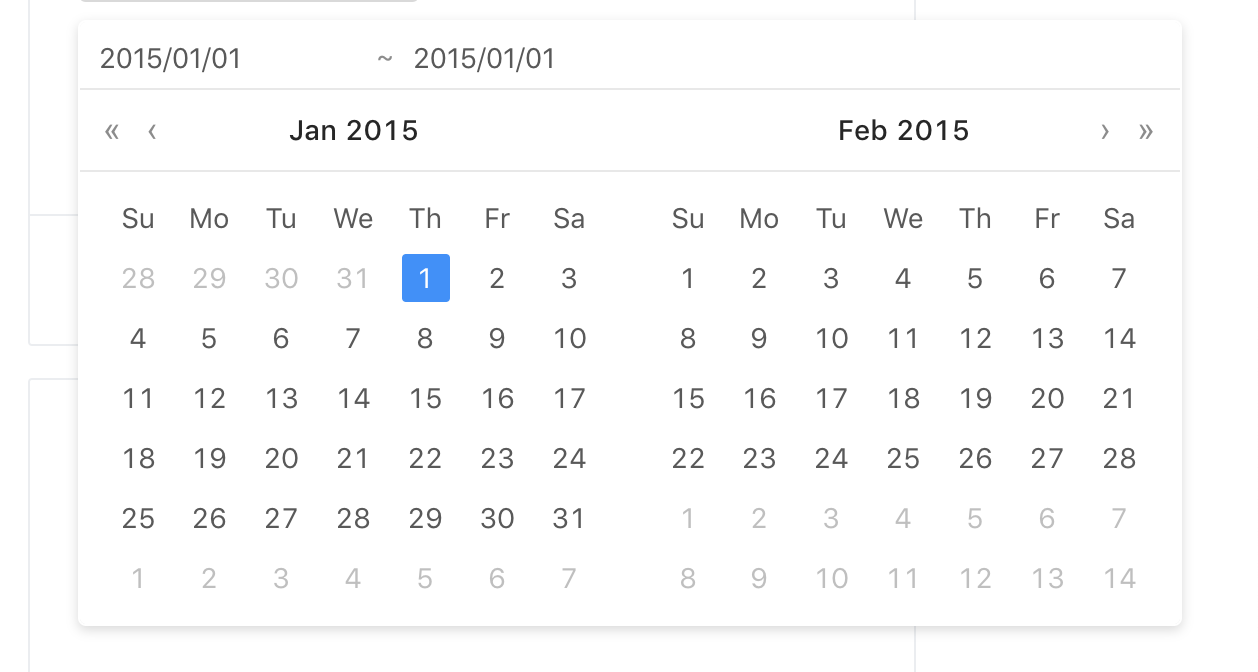
달력, 자동 완성, 스핀같은 컴포넌트는 다른 UI 프레임웍에서는 기본으로 제공하지 않는 녀석들이다. 그러나 어드민 페이지를 만들 때는 항상 필요하다. 앤트 디자인에서는 이러한 고급 컴포넌트도 기본으로 제공해 주니 더할 나위 없이 편리하다.

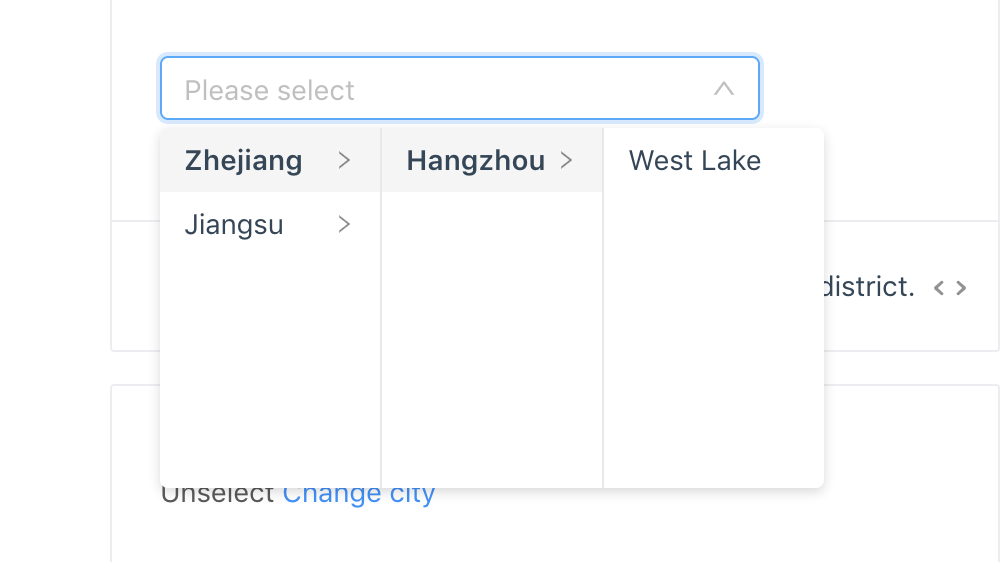
앤트 디자인만의 독특한 컴포넌트도 있다. 예를들면 Cascader 같은 경우다.

중첩 구조의 데이터를 선택할 때 사용할 수 있는데 주소 선택 UI를 만들때 딱이다.
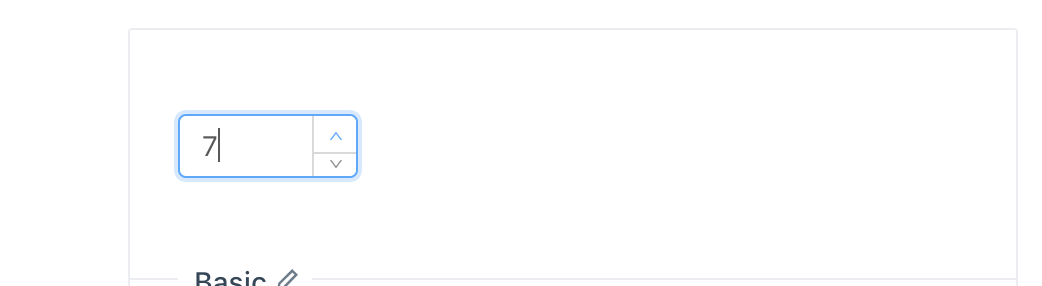
숫자 입력 폼도 한번 보자.

증가 버튼에 마우스 커서를 올려놨는데 이 부분만 커졌다. 별거 아니라고 생각할 수 있겠지만 유저에게 확신을 준다는 점에서 훌륭한 UX다. 이 부분도 앤트 디자인만의 고민의 결과라고 평가한다.
기획/디자인 단계에서부터 이러한 컴포넌트를 함께 본다면 좋은 UX의 어드민 서비스를 생각보다 빨리 구상해 낼 수 있을 것이다.
3분만에 레이아웃을 잡을 수 있다
그럼 얼마나 쉽게 화면을 구성할 수 있는지 몇 가지 컴포넌틀 가지고 대쉬보드 레이아웃을 만들어 보자. 리액트 구현체를 사용하고 CRA을 이용해서 스캐폴딩을 만들겠다.
create-react-app antd-demo
cd antd-demo앤트 디자인 라이브러리를 다운로드하고
npm i antd루트 컴포넌트인 src/App.js에서 이를 로딩한다.
import { Layout, Menu, Breadcrumb, Icon } from "antd" // 필요한 컴포넌트를 가져온다
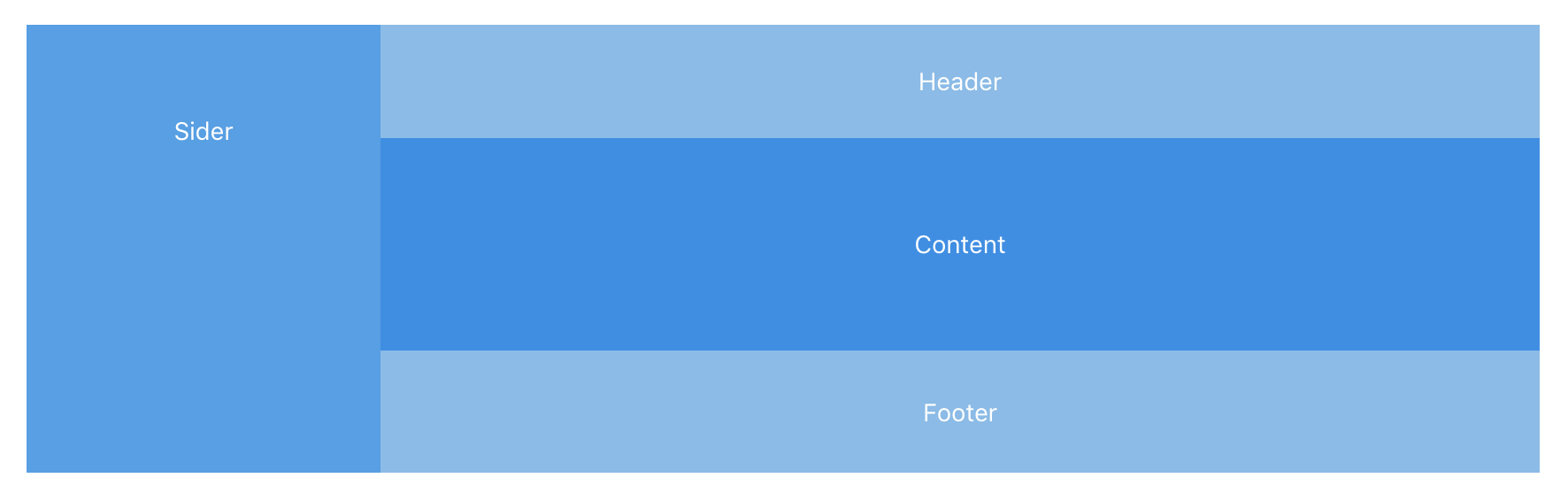
import "antd/dist/antd.css" // css를 가져온다문서에는 몇 가지 레이아웃 예제를 보여주는데 사이드바, 헤더, 내용, 푸터로 이뤄진 레이아웃 코드를 사용하겠다.

코드가 길어서 깃헙 링크로 대체한다.
개발서버를 띄우고 브라우져로 접속해 보면
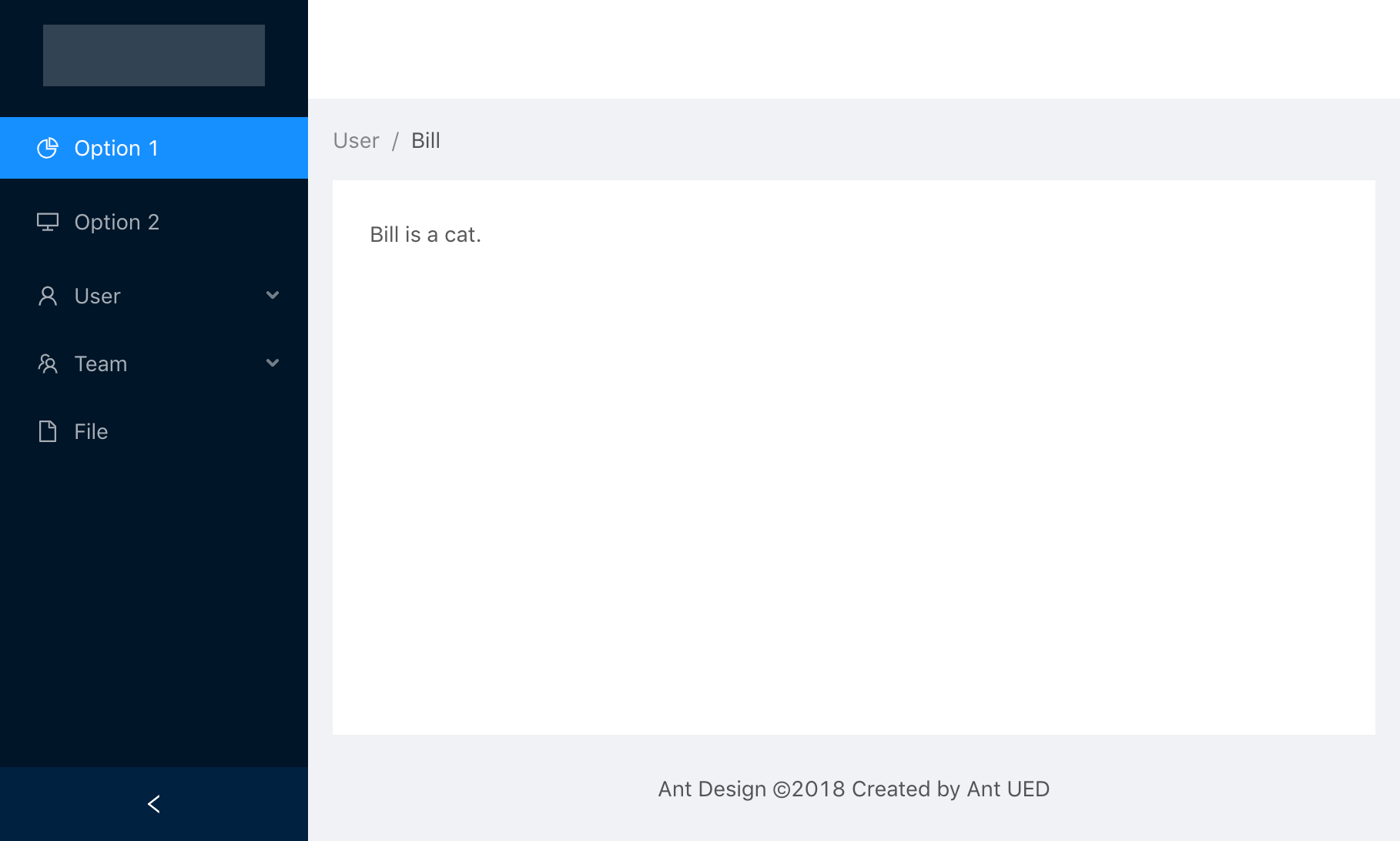
npm start이런 그럴듯한 어드민 레이아웃을 확인할 수 있다.

react-app-rewired를 사용하면 두 가지를 커스터마징할 수 있다.
- 라이브러리에서 사용하는 코드만 번들하여 용량을 줄일수 있다
- 테마를 커스터마이징 할 수 있다
온디맨드 번들링
앤트 디자인은 많은 컴포넌트를 제공하는 만큼 번들링 결과도 비교적 크다. babel-plugin-import 웹팩 플러그인을 사용하면 필요한 코드만 라이브러리에서 가져와 번들링한다. react-app-rewired 와 함께 사용하면 쉽게 환경 구성이 가능하다.
플러그인 다운로드 하고
npm i -D babel-plugin-importconfig-overrides.js 파일에 다음 코드를 추가한다.
const { injectBabelPlugin } = require('react-app-rewired');
module.exports = function override(config, env) {
config = injectBabelPlugin(
['import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css' }],
config,
);웹팩에서 css까지 로딩하기 때문에 어플리케이션 코드에서는 이를 제거하고 앤트 디자인 자바스크립트 코드만 로딩해서 사용하면 된다.
테마 변경
LESS 파일을 제공하기 대문에 LESS 변수값을 적절히 변경하면 테마를 커스터마이징할 수 있다.
웹팩 오버라이딩을 위해 react-app-rewire-less 를 다운로드하고
npm i -D react-app-rewire-lessconfig-overrides.js 파일에 다음 코드를 추가한다.
const rewireLess = require("react-app-rewire-less")
module.exports = function override(config, env) {
config = rewireLess.withLoaderOptions({
modifyVars: {
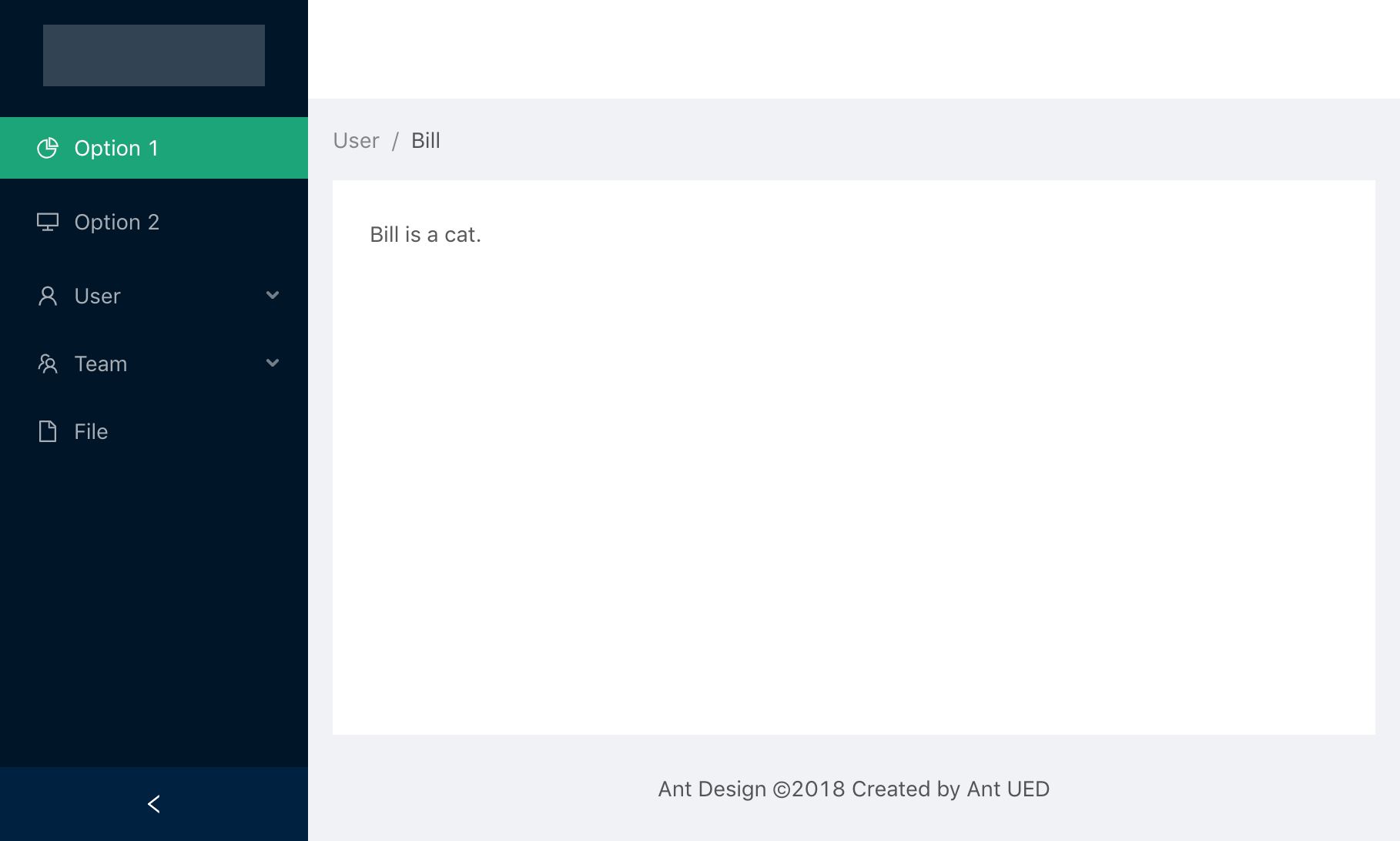
"@primary-color": "#1DA57A", // 녹색
},
javascriptEnabled: true,
})(config, env)
return config
}메인 색상인 primary-color를 녹색으로 변경하면 아래와 같은 결과를 보인다.

변경할수 있는 LESS 변수 목록을 확인하자.
결론
내부 데스크탑 어플리테이션을 만들기 위한 앤트 디자인은 좋은 UX을 만드는데 기여합니다. (Ant Design which is specially created for internal desktop applications, is committed to improving the experience of users and product designers)
어드민 어플리케이션은 서비스 운영에 반드시 필요한 것이지만 제품 자체 보다는 우선 순위가 낮다. 그래서 디자인도 좀 엉망이고 메뉴얼 없이는 사용하기 어려운 UX를 만들어내기 쉽다. 이런 현실을 고려한다면 앤트 디자인은 좋은 도구가 될수 있을 것 같다. 그들의 디자인 철학을 이해하고 컴포넌트를 숙지하고 있으면 꽤 괜찮은 디자인의 어드민을 빠르게 만들 수 있기 때문이다.
샘플 코드: jeonghwan-kim/antd-demo