워드프레스는 여러개의 메뉴를 배치할 수 있다. 테마에서 제공해주는 것은 보통 상단과 우측 혹은 좌측에 메뉴를 둘수 있다. 우리는 블로그 하단에 메뉴를 추가해 보자.
우선 워드프레스 메뉴 구조에 대해 알아보자. 메뉴 위치(메뉴가 아닌). 이것은 메뉴를 어디에 위치 시킬 것인가에 대한 정의다. 관리자 화면에서 외모 > 메뉴 > 위치 관리하기 메뉴에서 테마가 제공하는 위치를 확인 할 수 있다. Twentyfifteen 테마의 경우 주메뉴 위치와 소셜 링크 메뉴 위치를 제공한다. 이 두가지 위치에 메뉴를 배치할 수 있는 것이다.
이번엔 메뉴 위치를 추가하고 그 곳에 메뉴를 추가해 보자. functions.php 파일에서 액션훅을 이용해 메뉴 위치를 추가하는 코드를 작성하자.
function twentyfifteen_child_setup() {
register_nav_menus( array(
'bottom' => __( 'Bottom Menu', 'twentyfifteen_child' ),
) );
}
add_action( 'after_setup_theme', 'twentyfifteen_child_setup' );
'after_setup_theme' 액션 후에 register_nav_menus() 함수로 'bottom'이라는 아이디를 갖는 메뉴 위치를 추가한다. 이 아이디는 다음에 메뉴 출력시 사용하므로 기억하고 있자.
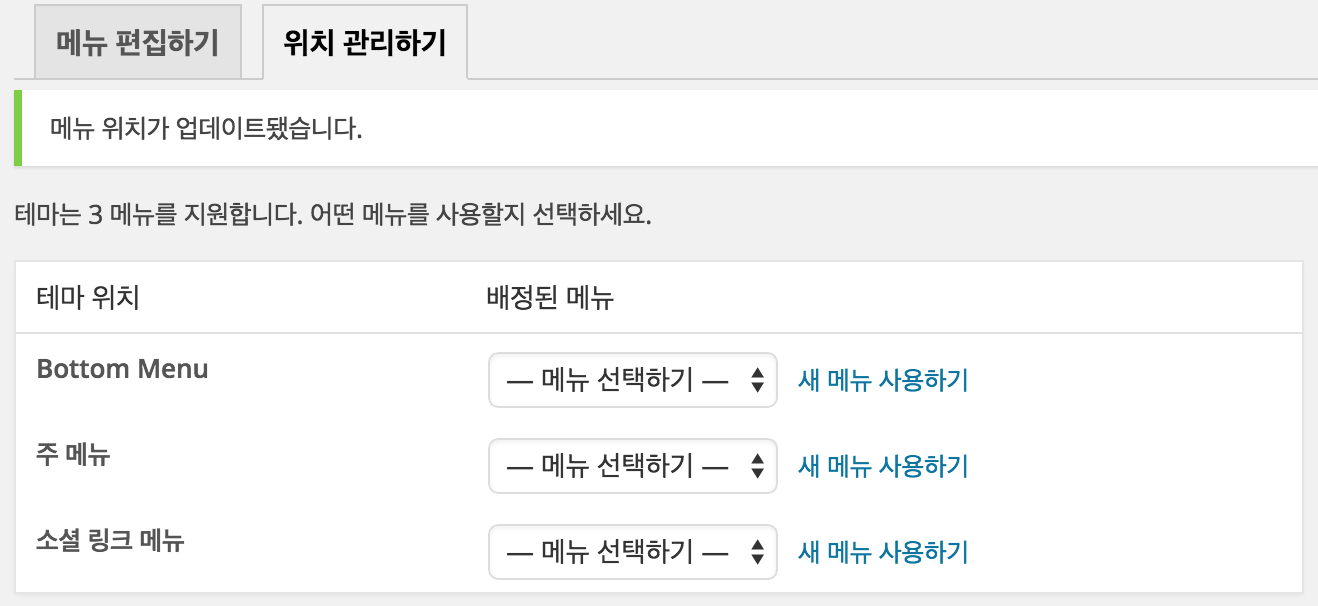
관리자 페이지에 접속하면 Bottom Menu 라는 새로운 메뉴 위치가 추가 되었다.

이젠 블로그 화면에 Bottom Menu를 직접 출력해 보자. 이름처럼 footer.php에 출력하는게 좋겠다.
/* 생략 */
<footer id="colophon" class="site-footer" role="contentinfo">
/* Bottom Menu 위치 추가 */
<?php if ( has_nav_menu ( 'bottom' ) ) : ?>
<?php wp_nav_menu( array(
'theme_location' => 'bottom', // 새로 생성한 메뉴 위치 id
'depth' => 1,
'before' => '<div class="bottom-menu-item">',
'after' => '</div>',
'link_before' => '<sapn>',
'link_after' => '</sapn>',
'container_class' => 'bottom-menu' ) ); ?>
<?php endif; ?>
<div class="site-info">
/* 생략 */
마지막으로 어드민 페이지에서 메뉴를 생성한뒤 Bottom Menu 위치에 배치하면 메뉴를 블로그 하단에 추가할 수 있다.