karma와 watch로 유닛테스트 코드 개발하기에 이어 karma에 리포터 추가 방법에 대해 알아보자.
리포터 설정
기본적으로 두 가지 방식의 리포터를 설정할수 있는데, dots와 progress다. 이를 karma.conf.js 파일에서 설정할 수 있다.
karma.conf.js:
module.exports = function(config) {
config.set({
// possible values: 'dots', 'progress'
reporters: ['dots'],각각의 테스트 결과는 아래와 같다.
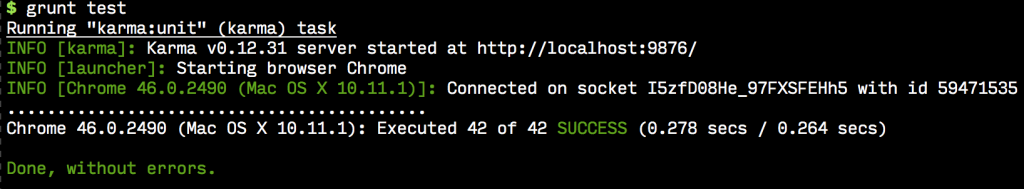
dots:

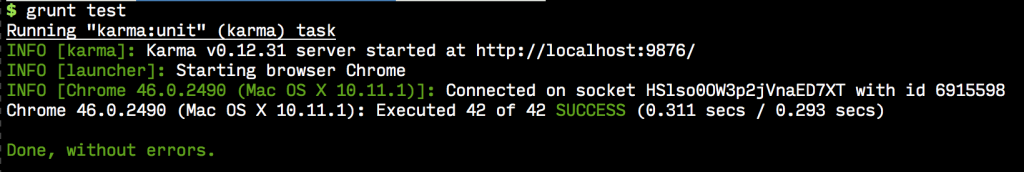
progress:

성공시 간단한 결과만 보여주고 실패시 에러를 보여준다. Mocha 테스트와 같이 테스트 유닛별로 결과를 보여줬으면 좋겠다. karma-mocha-reporter를 사용하면 가능하다
karma-macha-reporter
모듈을 설치하고,
$ npm install --save-dev karma-mocha-reporterkarma.conf.js에서 리포터를 변경한다.
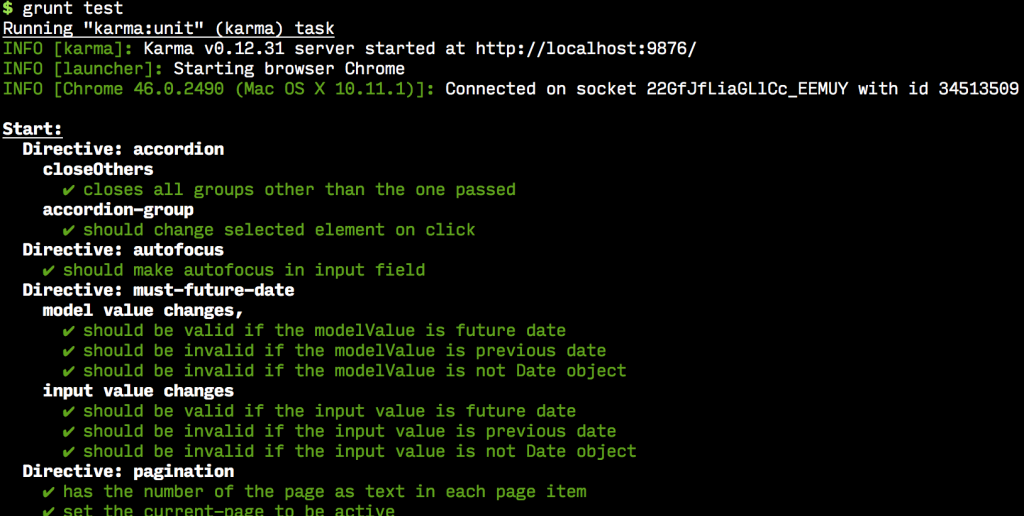
reporters: ['mocha'],결과:

그냥 이렇게 보여줘야 마음이 편하다.