앵귤러 폼을 구성하기 위해서는 (1) <form name="form"> 처럼 폼에 name 키 값을 설정해 주어야 한다. 이것은 컨트롤러에서 $scope.form으로 접근할 수 있다. (2) input 필드에 name과 ng-model키 값을 설정해 주어야 한다. <input name="username" type="text" />으로 설정하면 컨트롤러에서는 $scope.username으로 모델 데이터에 접급하고 $scope.form.username으로 폼 데이터에 접근할 수 있다.
<form name="form" ng-submit="submit()" novalidate>
<p>
<label for="username">Username:</label>
<input type="text" name="username" ng-model="username" />
</p>
<p>
<label for="username">Age:</label>
<input type="number" name="age" ng-model="age" />
</p>
</form>
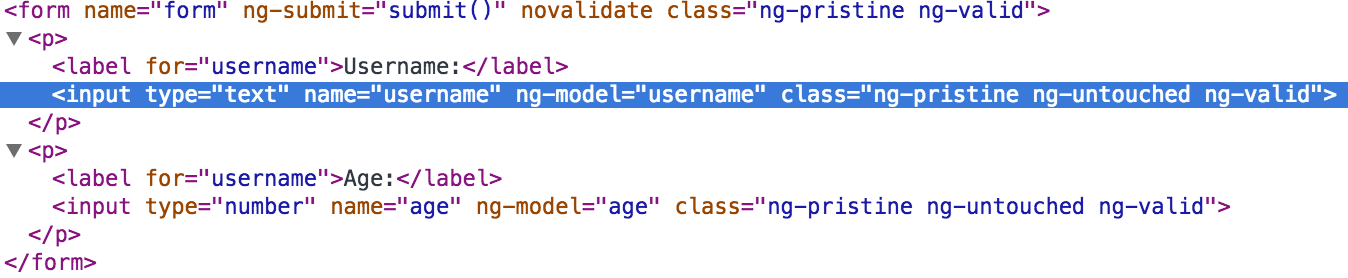
위와 같이 ngForm을 이용하여 폼을 구성한 뒤, 크롬 브라우져 콘솔을 이용해 앵귤러에서 자동으로 생성해 주는 클래스들을 살펴보자.

html 파일에 클래스를 적용하지 않았지만 .ng-pristine .ng-untouched .ng-valid 클래스가 자동으로 붙는다. 이것은 ngForm을 사용했기 때문에 angular.js에서 자동으로 붙여준 클래스들이다. 이 필드는 초기상태로 아무련 변경이 없고 (.ng-pristine .ng-untouched) 빈 값이지만 유효한 값이라는(.ng-valid) 의미다. 그럼 텍스트를 입력해 보자. 클래스가 어떻게 변하는가?

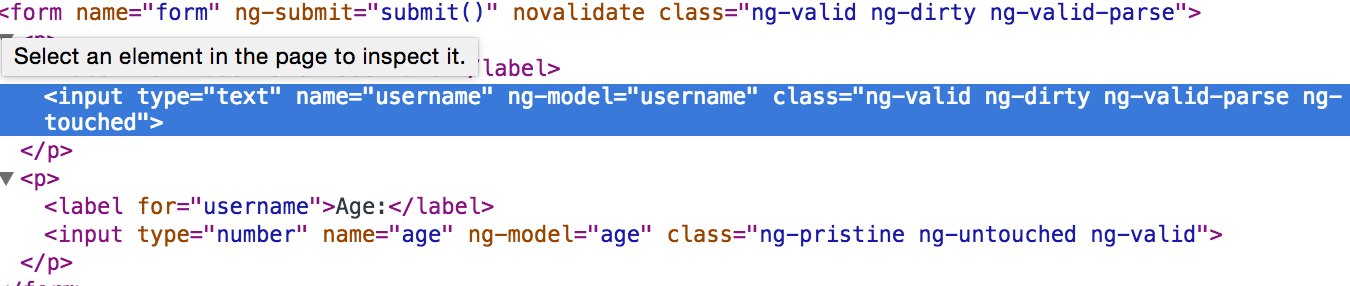
.ng-dirty, ng-valid-parse, ng-touched가 추가되었다. 필드 값에 어떤 변화가 있었다는 의미의 클래스명이 추가되었다. 이처럼 ngForm을 사용하면 자동으로 폼 필드에 대한 사용자 액션과 필드 값에 대한 밸리데이션 정보를 클래스명에 담아서 붙여준다. 이러한 클래스 명은 폼 데이터에 대한 사용자 인테페이스를 구현하는데 이용할 수 있다. 간단하게 해당 클래스를 스타일시트에서 정의해 주면된다.
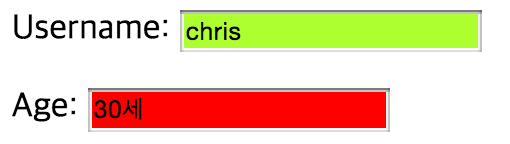
form .ng-dirty.ng-valid {
background-color: green;
}
form .ng-dirty.ng-invalid {
background-color: red;
}
입력한 폼 데이터가 유효하면 초록색 그렇지 않으면 빨간색을 출력하게 된다.