이메일 검증
폼필드 중 이메일 입력은 type="email"로 선언한다. 앵귤러 폼에서도 이러한 이메일 입력폼에 대해 검증하고 그 결과를 앵귤러 폼 객체에 저장한다. 실제로 어떻게 동작하는지 살펴보자.
ngForm 밸리데이터 활용에 이어서 폼을 정의를 추가한다.
<label for="email">Email Address:</label> <input type="email" name="email" ng-model="email" /> <p ng-show="form.email.$error.email" >이메일 형식에 맞게 입력하세요</p>
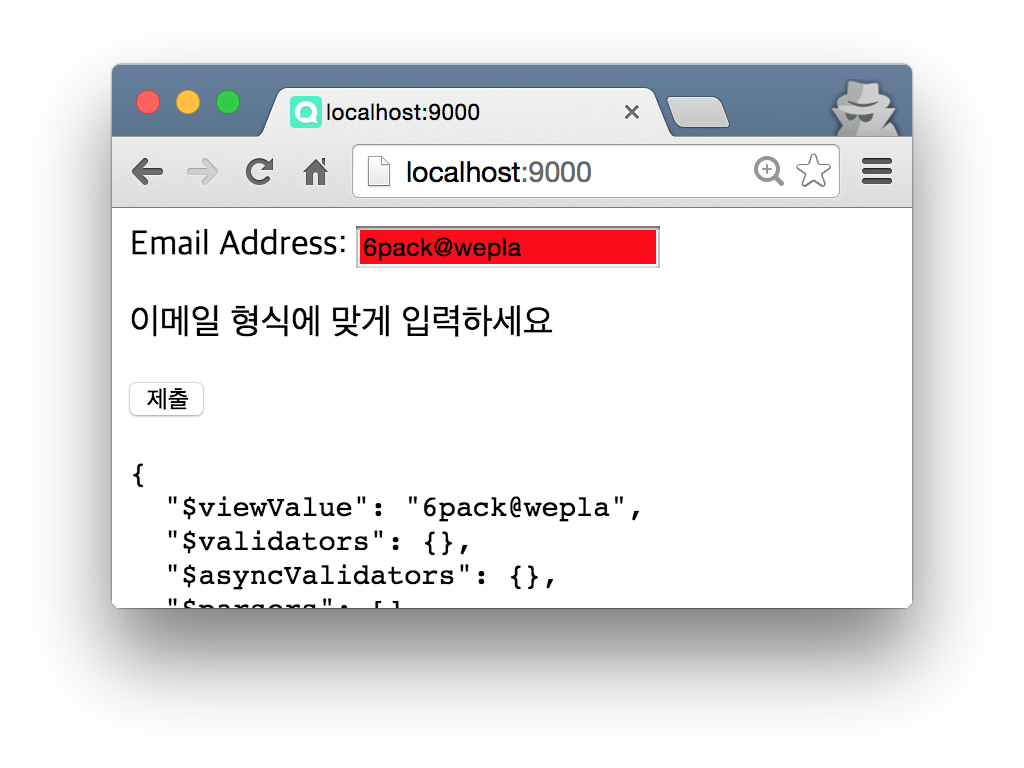
이메일 입력 필드에 "6pack@wepla.net"을 입력해보자.

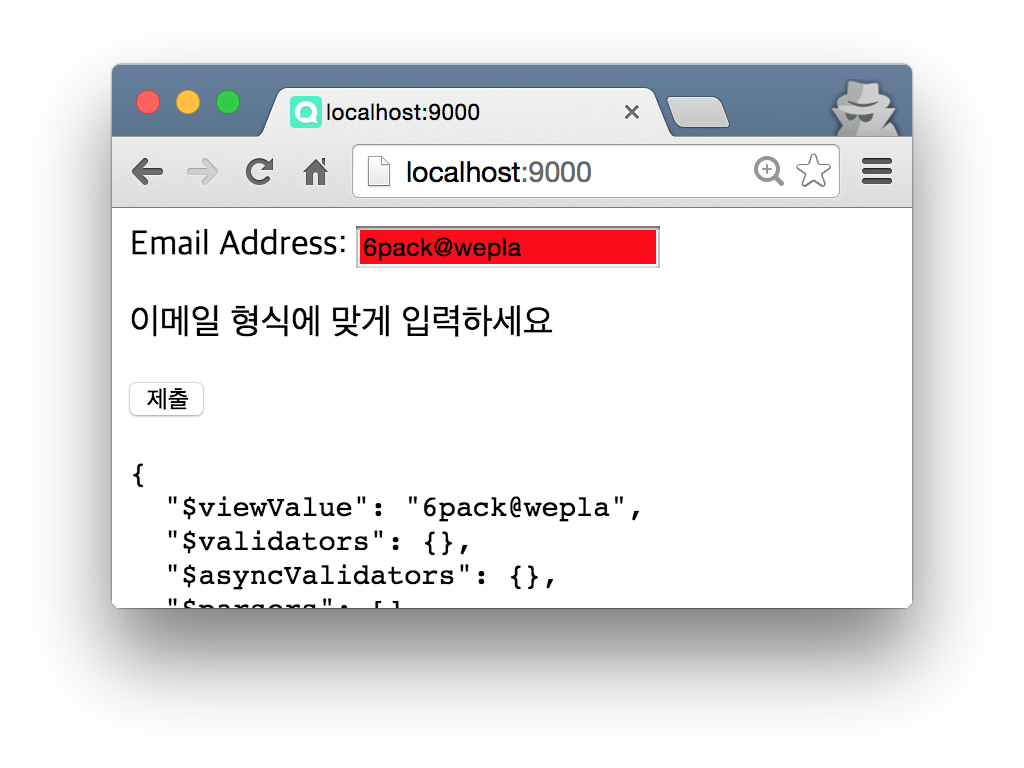
입력하는 도중 계속 필드값을 검증하다가 온전히 이메일 형식에 맞게 입력하면 검증을 통과한다. 그러나 제대로 검증하기에는 한 가지 부족한 점이 있다. 아래 예제를 보자.

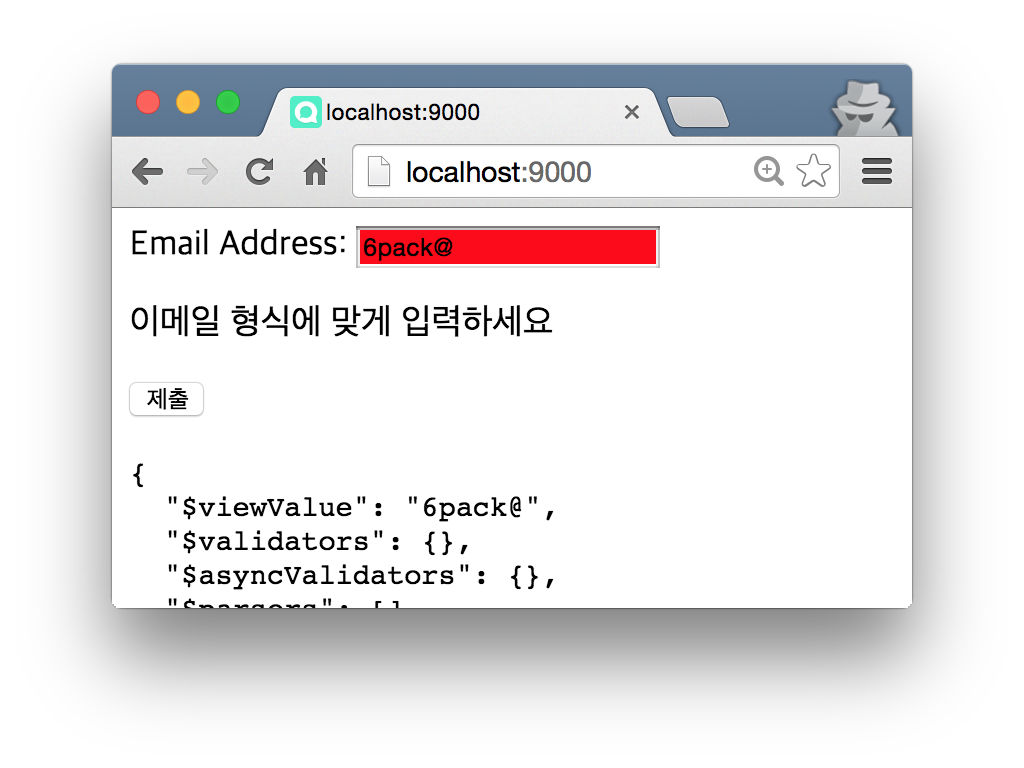
앵귤러에서 제공하는 기본 검증로직은 "6pack@wepla"를 이메일로 인식하고 있다. 그러나 이런 형식도 이메일에 맞지 않다. "6pack@wepla.net"까지 입력해야 한다.
이메일 검증 개선
제대로된 이메일 검증을 위해 로직을 개선해 보자. 앵귤러 디렉티브를 사용하자. email-validate 라는 디렉티브를 정의하고 이 디렉티브가 삽입된 필드의 입력값을 검증해 보는 것이다.
<input type="email" name="email" ng-model="email" email-validate />
이렇게 적용된 email-validate는 디렉티브 로직 안에서 필드 값에 접근하여 이메일 형식을 검증하고 그 결과를 $scope.form.email.$error.email 에 불리언 값으로 저장한다. 아래 디렉티브 코드를 살펴보자.
angular.module('ngFormTest').directive('emailValidate', function () {
return {
require: 'ngModel',
restrict: 'A',
link: function (scope, element, attrs, modelCtrl) {
console.log(modelCtrl);
modelCtrl.$validators.email = function (modelValue) {
var EMAIL_REGEXP = /^[a-zA-Z0-9+@[a-zA-Z0-9]+\.[a-zA-Z]{2,5}$/;
return EMAIL_REGEXP.test(modelValue);
};
}
};
});
입력 필드의 모델값, 즉 ng-model에 연결된 변수에 접근하기 위해서는 모델 컨트롤러를 사용해야 한다. 디렉티브를 정의할 때, requrie: 'ngModel'을 선언하여 모델 컨트롤러 사용을 명시한다. 모델 컨트롤러는 link 함수에서 네 번째 파라매터로 들어온다. Link 함수에서는 네 번째 파라메터인 modelCtrl 객체를 이용하여 입력값에 대한 검증결과를 반영할 수 있다.

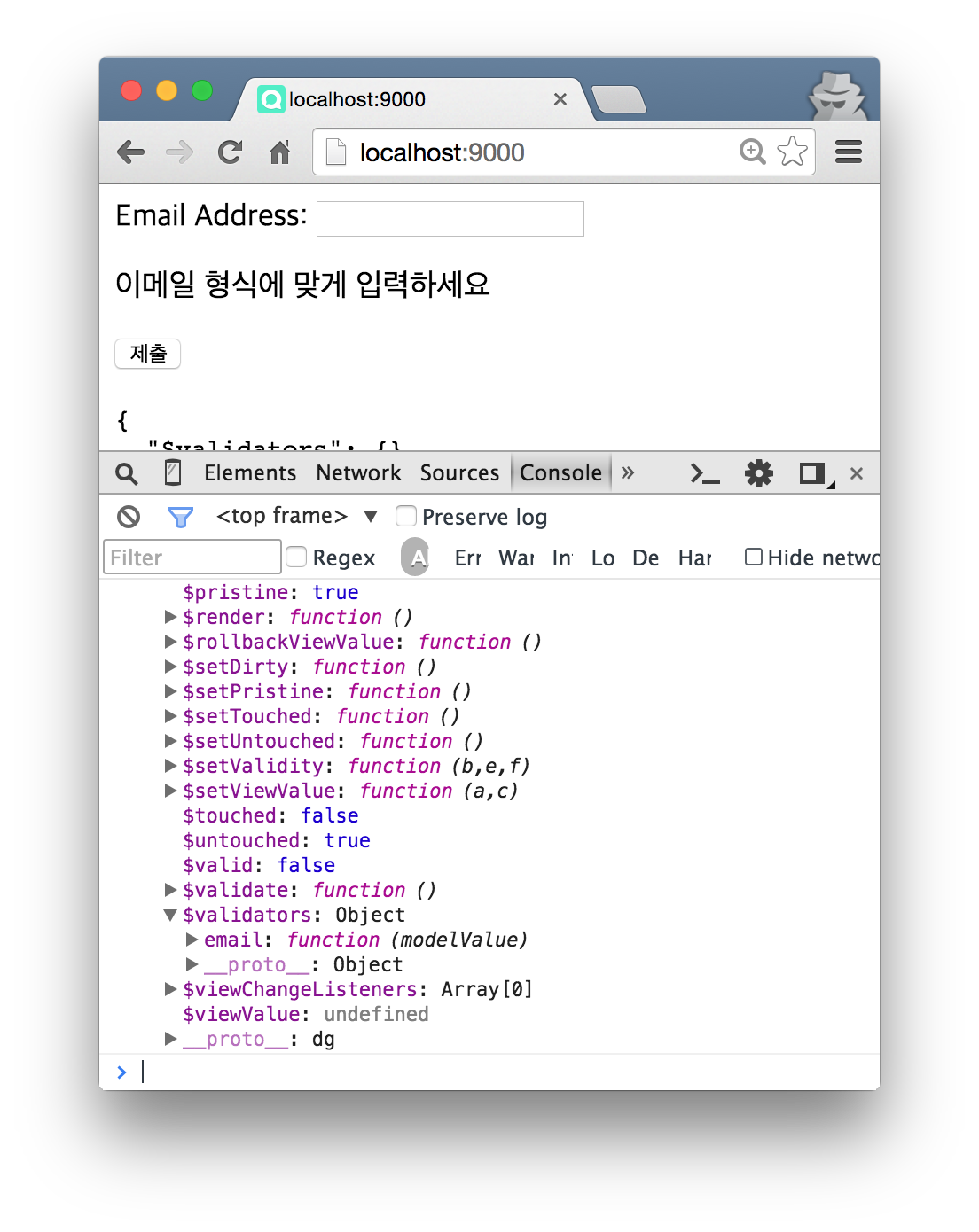
Link 함수 시작 부분에 모델 컨트롤러 객체를 로깅하였다. 콘솔에서 확인하면 다음과 같다.

객체 마지막 부분의 $validators 키에 할당된 객체를 살펴보자. email()이라는 함수가 할당되어 있다. 이것은 이메일 검사 함수를 modelCtrl.$validators.email에 할당했기 때문이다. 그럼 email 뿐만 아니라 다른 키도 등록하여 추가적인 검증을 할 수 있지 않을까?
지메일 검증
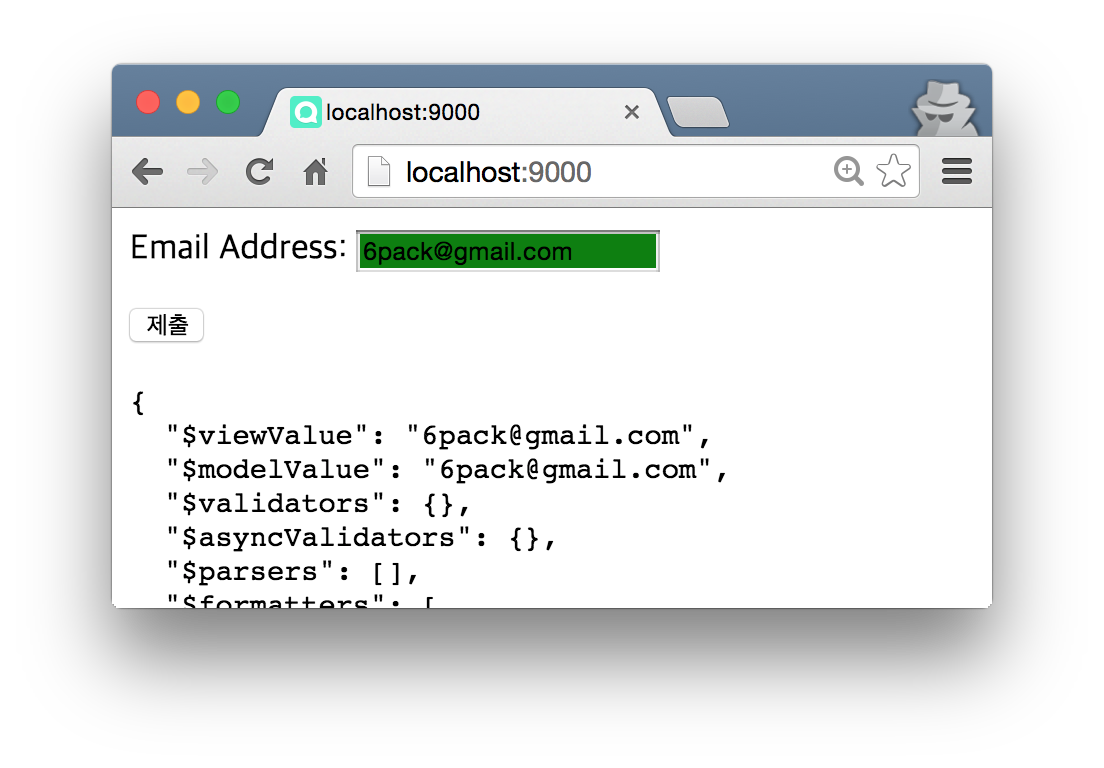
이메일 중에서도 구글 메일을 체크하는 로직을 추가해보자.
modelCtrl.$validators.gmail = function (modelValue) {
var GMAIL_REGEXP = /gmail\.com/;
return GMAIL_REGEXP.test(modelValue);
}
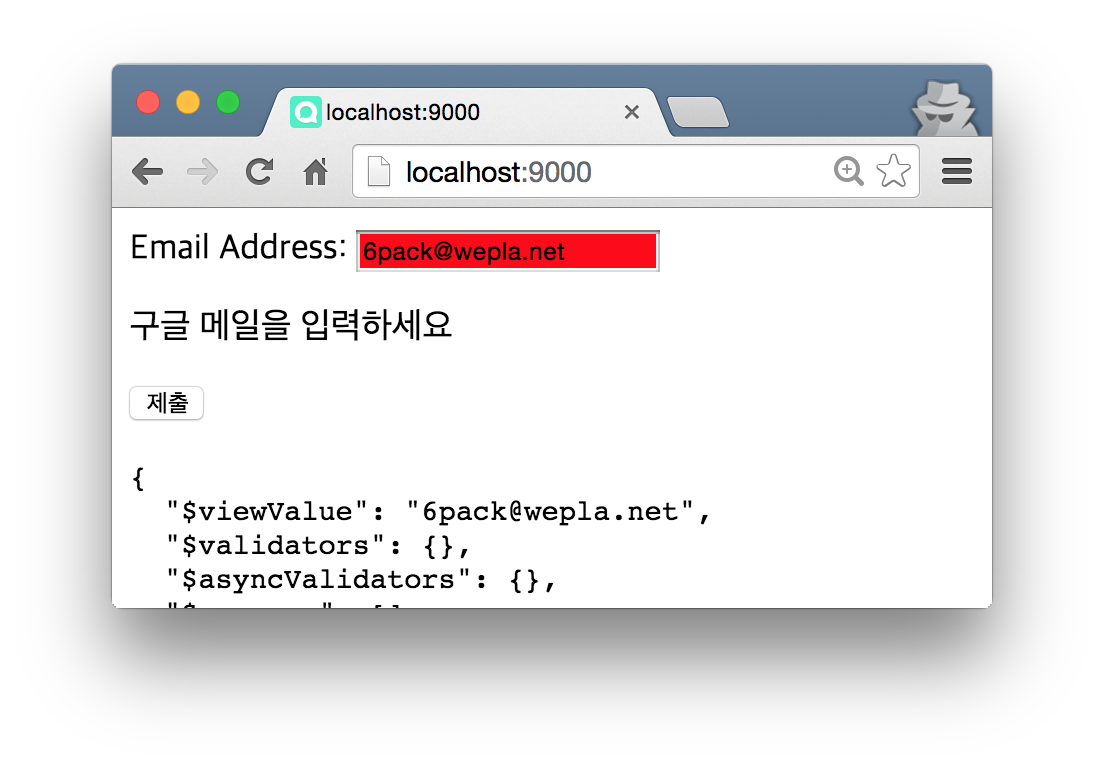
간단하게 입력 문자열에서 "gmail.com" 문자열이 있는지 여부로 판단한다. 템플릿에 에러 문자열도 추가한다.
<p ng-show="form.email.$error.gmail" >구글 메일을 입력하세요</p>