구성도 다시보기
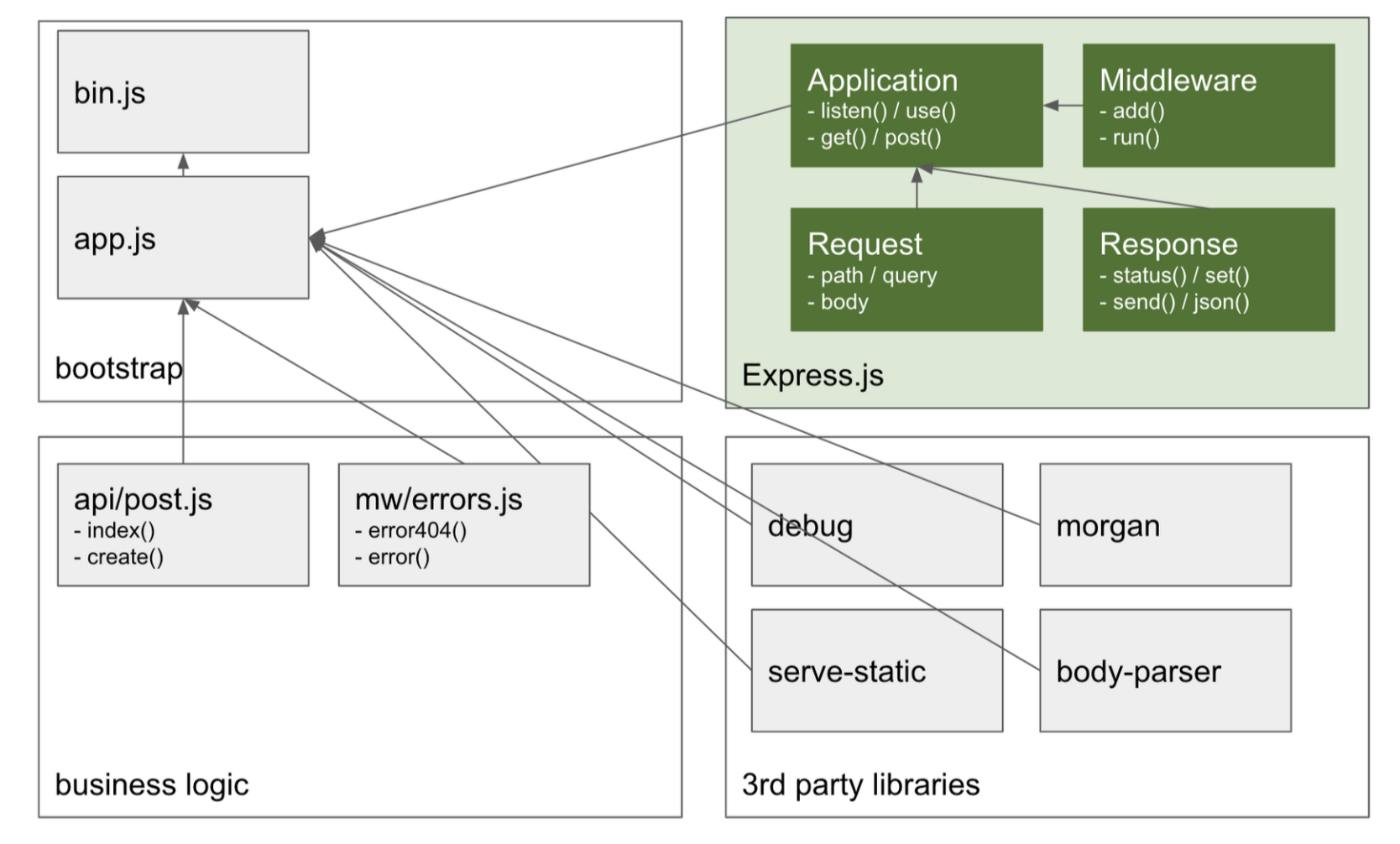
지금까지 작성했던 모듈을 그림으로 다시 살펴 보겠습니다.

모듈의 성격에 따라 총 4가지 섹션으로 구분합니다.
Boostrap
이 섹션은 서버 어플리케이션을 구동하는 bin.js와 어플리케이션인 app.js로 구성됩니다.
bin.js은 도메인 주소와 포트 번호를 정해서 어플리케이션에게 전달하는 역할을 합니다. 이 정보를 이용해 app.js는 서버를 객체를 만들어 내는 것이죠.
Express.js
이 부분이 웹 프레임웍의 척추입니다.
Application은 get(), post() 메소드로 라우터 기능을 하고 listen()으로 클라이언트의 요청 수신 준비를 합니다. 추가 필요한 기능은 미들웨어 형태로 어플리케이션에 덧붙여 지는데 use() 메소드를 사용합니다.
Middleware는 미들웨어 함수를 등록하고 실행하는 일종의 미들웨어 관리자 역할을 한다고 보면 됩니다.
Request는 요청 관리자입니다. path, querystring, 그리고 body 데이터를 표준화하여 컨트롤러 함수가 일관적으로 사용하도록 돕는 역할을 하지요.
Response도 그렇습니다. 응답에 자주 사용하는 코드를 status(), set(), send(), 그리고 json() 메소드로 제공합니다.
3rd Party Libraries
Express.js가 웹 프레임웍의 척추라고 한다면 써드 파티 라이브러리는 나머지 빼대라고 볼 수 있습니다.
핵심 기능 외에 로깅, 정적 파일 제공, 바디 데이터 파싱처럼 필요한 기능을 요구에 맞게 추가하거나 제거할 수 있지요.
Business Logic
마지막에 분류한 비지니스 로직이 서버의 서비스 역할이라고 볼 수 있습니다.
모든 서버라고 다 같은 서비스를 제공하지는 않죠. 같은 커머스라도 배민은 배달음식을 야놀자는 숙박업소 정보를 제공하니깐요. 커머스가 웹 프레임웍이라고 한다면 서비스에 해당하는 배달음식/숙박업소 정보는 비지니스 로직입니다.
즉 하나의 서버 어플리케이션이 제공하는 서비스 특징을 반영하는 로직을 비지니스 로직이라고 합니다. 이전 시간에 기존 코드를 Express.js 로 모두 교체했지만 유일하게 비지니스 로직만은 그대로 사용했던 것을 떠올려 보세요.
익스프레스 다시보기
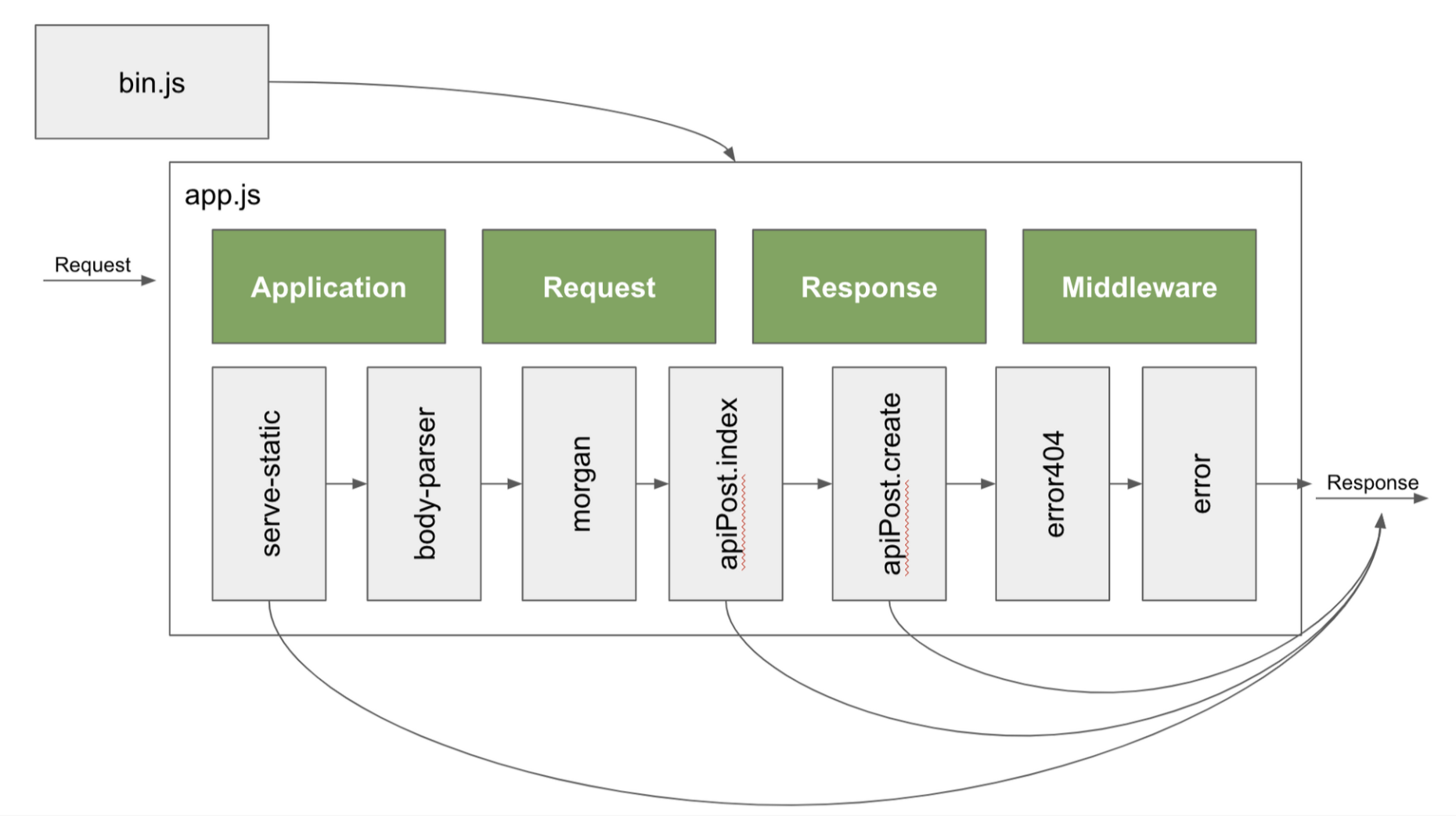
요청과 응답이라는 시선으로 우리 어플리케이션을 본다면 전 이렇게 그려 볼겁니다.

서버 어플리케이션은 추가한 순서대로 미들웨어를 장착하고 있습니다. (왼쪽에서 오른쪽 순서)
클라이언트로부터 index.html 다운로드 요청을 받는다면 어떻게 동작하까요?
- 가장 먼저 설정한 미들웨인 serve-static이 동작합니다
- 정적파일을 찾으면 클라이언트에게 바로 응답하고 함수를 종료하겠죠.
- 만약 파일을 찾지 못했다면 다음 미들웨어를 실행할 것이고요
- body-parser와 mogran이 순서대로 실행되어 터미널에 요청 로그를 찍겠죠?
- apiPost.index와 apiPost.create 는 경로를 등록했기 때문에 주소를 비교할 거에요. 일치 하지 않으니깐 다음 미들웨어를 찾을겁니다
- 그것이 바로 error404 미들웨어입니다. 여기까지 왔다는 것은 요청한 서버자원이 없다는 의미이므로 Not Found 반환하게 됩니다.
포스트 조회 API는 어떤 순서로 동작할까요? 이건 여러분의 숙제로 남겨 두겠습니다. 😛
향후 학습 방향은?
자, 이렇게 해서 익스프레스의 기본 지식을 함께 공부해 보았습니다. 말 그대로 정말 기본만 다룬 것이구요, 앞으로 학습해야할 것이 많습니다.
지금은 메모리에 있는 변수를 데이터베이스처럼 이용했지만 실제 서비스에서는 DBMS를 함께 사용해야합니다. mysql, mongodb, redis 등 데이터 저장방식에 따라 다양한 디비가 있습니다. 각각 기본 지식과 사용법 정도는 숙지하는게 좋습니다. 물론 노드JS용 드라이버를 이용해서 말이죠.
대부분의 서비스에서는 로그인/로그아웃 기능을 필요로합니다. 전통적인 세션/쿠키 방식의 인증 뿐만아니라 API에서 많이 다루는 토큰 방식 인증(JWT)에 대해서도 학습하시는 것을 권해 드립니다.
만약 웹 어플리케이션 개발이라고 한다면 템플릿 엔진을 사용하는게 좋습니다. 이를 이용하면 서버 데이터를 HTML로 손쉽게 변환할 수 있기 때문이죠. 인기있는 템플릿 엔진이 pug와 ejs입니다.
여기까지 함께하시느라 고생하셨습니다. 😍