웹스톰 업데이트를 주기적으로 하는편인데 이번 버전에 flow라는 기능이 추가되었다. (2016.3 릴리즈노트) Flow는 페이스북에서 만든 코드 타입을 점검하는 툴인데 이것을 IDE 단에서 지원하게 되는 것이다. 자바스크립트 슈퍼셋으로 타입스크립트가 있긴 하지만 러닝커브가 심해 적극적으로 공부하지 못하고 있는게 사실이다. 그러는 중에 타입만 체크해 줄 수 있는 Flow는 타입스크립트로 넘어가기 위한 중간단계라는 생각이 들었다.
Flow
Flow 사용은 꽤 간단하다.
npm으로 설치하고 flow 초기화 명령어로 환경설정 파일을 만든다.
npm install flow-bin
node_modules/.bin/flow init
ls
.flowconfig자바스크립트 파일 상단에 @flow 주석을 추가 한다.
// @flow
const double = n => n * 2
double("2")그리고 나서 설치한 flow 명령어를 실행하면 검사를 진행하게 된다.
node_modules/.bin/flow
index.js:2
2: const double = n => n * 2;
^ string. The operand of an arithmetic operation must be a number.
Found 1 error프로젝트 초기부터 Flow를 사용했다면 플로우에서 제공하는 타입 키워드를 코드 내에 추가하여 사용하는데 이점을 얻을 수 도 있다.
// @flow
const double = (n: number): number => n * 2
double("2")마치 타입스크립트를 사용하는 것과 같다. 원시 타입(Primitive) 뿐만 아니라 배열, 클래스, 객체 타입까지 정의하고 사용할수 있다.
node_modules/.bin/flow index.js
index.js:3
3: double('2');
^^^ string. This type is incompatible with the expected param type of
2: const double = (n: number) : number => n * 2;
^^^^^^ number하지만 내가 사용할 것은 기존 프로젝트에 Flow를 적용할 것이기 때문에 이러한 타입정의까지는 필요없다. 그리고 이러한 코드는 별도로 타입 문자를 제거하는 과정이 필요한데 그것도 마땅치 않은 상황이다. Node.js로 작성한 서버 코드를 트랜스파일하게 되면 깃과 연동된 배포 프로세스를 다시 점검해야 하는 상황이 생기게 되어 썩 마음에 내키지 않았기 때문이다. 그래서 단순히 @flow 주석만 붙이고 체크했다.
Flow in Webstorm
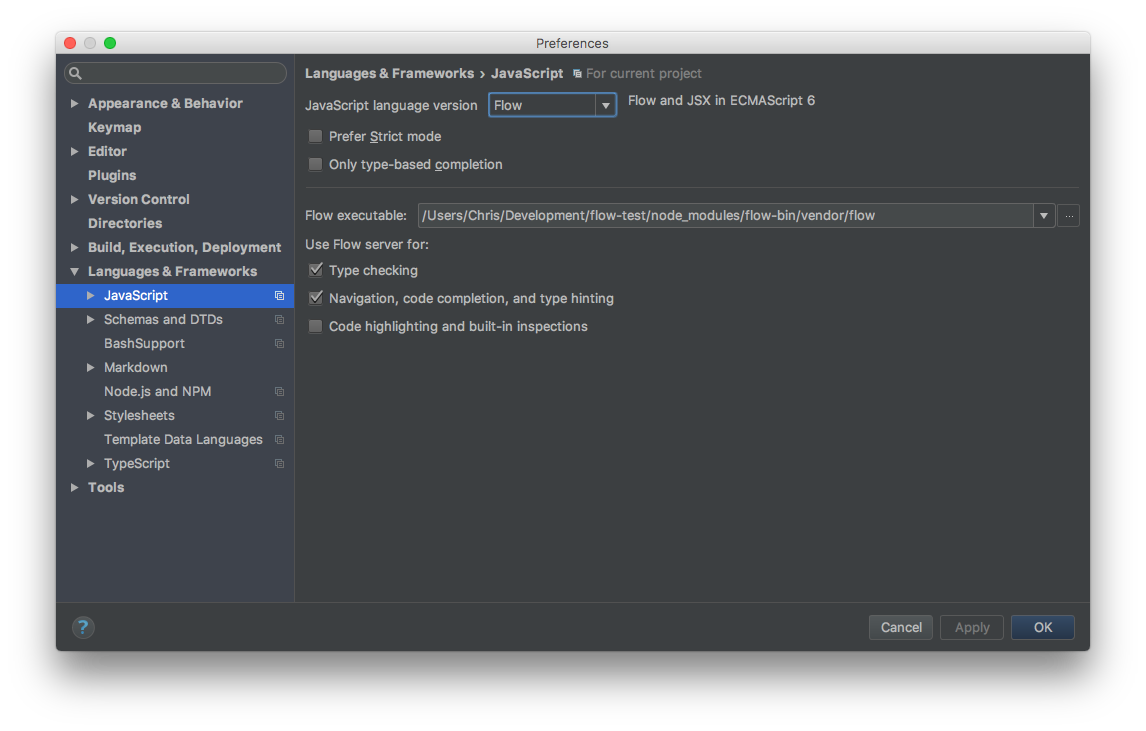
웹스톰에서도 Flow를 통합하여 사용할 수 있는 환경을 제공한다. 환경설정 > Languages & Frameworks > Javasciprt 메뉴로 가서 JavaScript language version을 Flow로 선택한다. 그리고 아래 Flow executable의 Flow 실행파일을 프로젝트 폴더의 node_modules 폴더에서 찾는다. 아마 웹스톰이 기본으로 찾아 줄 것이다. 그리고 Use flow server for: 에 type checking 과 Navigation... 두 옵션을 체크한다.

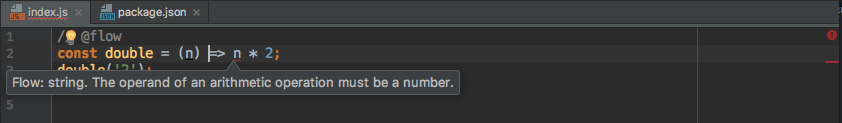
이렇게 설정하고 나면 IDE 에디터에서 실시간으로 flow를 실행해준다. 오류난 부분을 바로 바로 빨간 밑줄로 보여주기 때문에 편리하게 사용할 수 있다.

하지만 속도가 비교적 느리다. Flow는 타입 점검시 두 가지 모드를 제공하는데 기본적으로 Regular 모드로 실행된다. 반면 @flow weak 주석을 사용하면 Weak 모드로 실행되는데 Regular 모드보다 비교적 느슨한(약한?) 점검을 하기때문에 그나마 속도가 향상될 것이라고 생각했다. 하지만 여전히 Flow는 속도가 많이 느려서 기존 프로젝트에 적용하기는 힘들어 보인다.